
None of this got any simpler when outlines replaced bitmaps for the desktop OS and their associated applications, or when the desktop became the web, or when the web brought all the scripts in the world into very close contact with billions of users. Aside from the single master, these rather plain design characteristics suited the needs of low resolution, the task of international font design, and were right for efficient storage and processing of fonts.

Starting out in the 1980s as bitmapped fonts for Xerox, IBM, Apple, and Microsoft, OS and application fonts and, up until recently, operating-system font families, were all sans serif - no apparent contrast between vertical and horizontal strokes, no significant emphasis on the terminals, and consisting of a single master each of sans, italic, bold, and usually bold italic. So, short of going into an authoring or graphic design application that offers a variety of fonts, the user of any OS is bathed in the OS font family on the desktop and mobile devices.

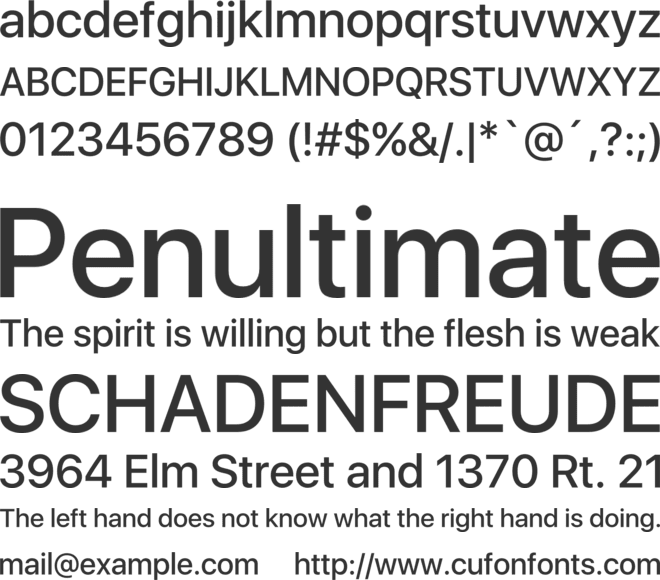
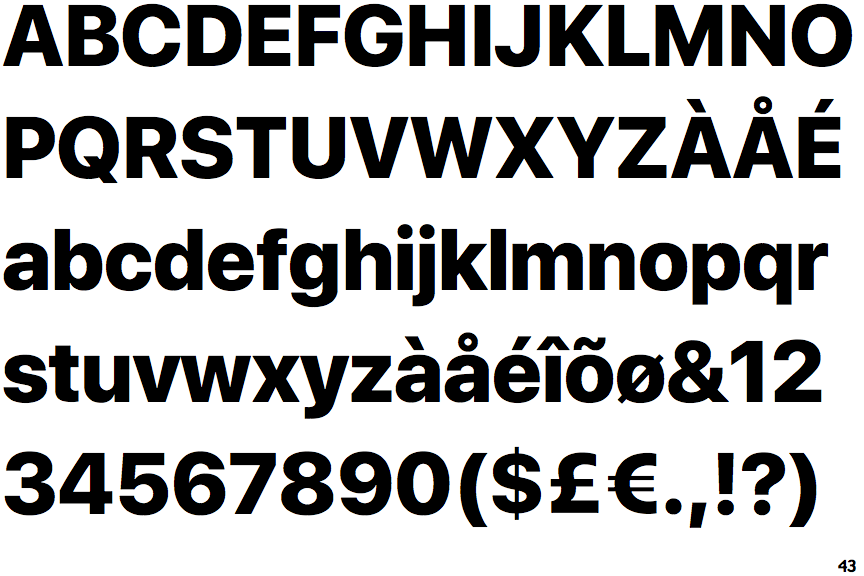
These fonts are usually employed by the applications the OS maker develops, as well as by most of the applications developed for any given platform. OS fonts are the font family, or families, an operating system uses on screen for buttons, bubble captions, file listings, short and long texts, and all the scripts the OS supports. So I’ll try to bring to light a few things I think are interesting about the font family, while not breaking my pledge as a developer to use it “strictly for evaluation of its quality and functionality as an OS font for use by the applications and other software I am developing”. This font is free for personal use.A lot has already been written about San Francisco, including the fact that its name is not always San Francisco. San Francisco Sans Serif FontĪt, you can easily download this San Francisco Font by clicking the DOWNLOAD NOW button. The level sides enable the letters to be set out with more area in between them, thus making the message a lot more readable at small dimensions, which is especially crucial for the Apple Watch. The main difference is that the sides of letters with round shapes, such as o, e, and s, are rounded in SF, whereas they are flat in SF Compact. Note: SF has the codename SFNS in macOS and also SFUI in iOS, regardless of the main name. In macOS High Sierra and also iOS 11, SF UI was prospered by SF Pro. The following year at WWDC, Apple released the watchOS font style as SF Compact and also at the very same time presented SF UI (generally called SF) for OS X El Capitan and iOS 9. San Francisco Font was first introduced in watchOS just. Several other variants exist for internal usage by Apple.

The San Francisco font has three major versions: SF for macOS, iOS, as well as iPadOS SF Compact for watchOS as well as SF Mono for the Terminal, Console, and also Xcode applications.


 0 kommentar(er)
0 kommentar(er)
